Localization solutions
for designers
Design for every user in any language.







Localize with ease
Work in an intuitive platform that integrates with the tools you already use and simplifies translation.

Design in the right language
Skip the lorem ipsum by automatically translating your content into any language with machine translation and translation memory.

Translate your vision
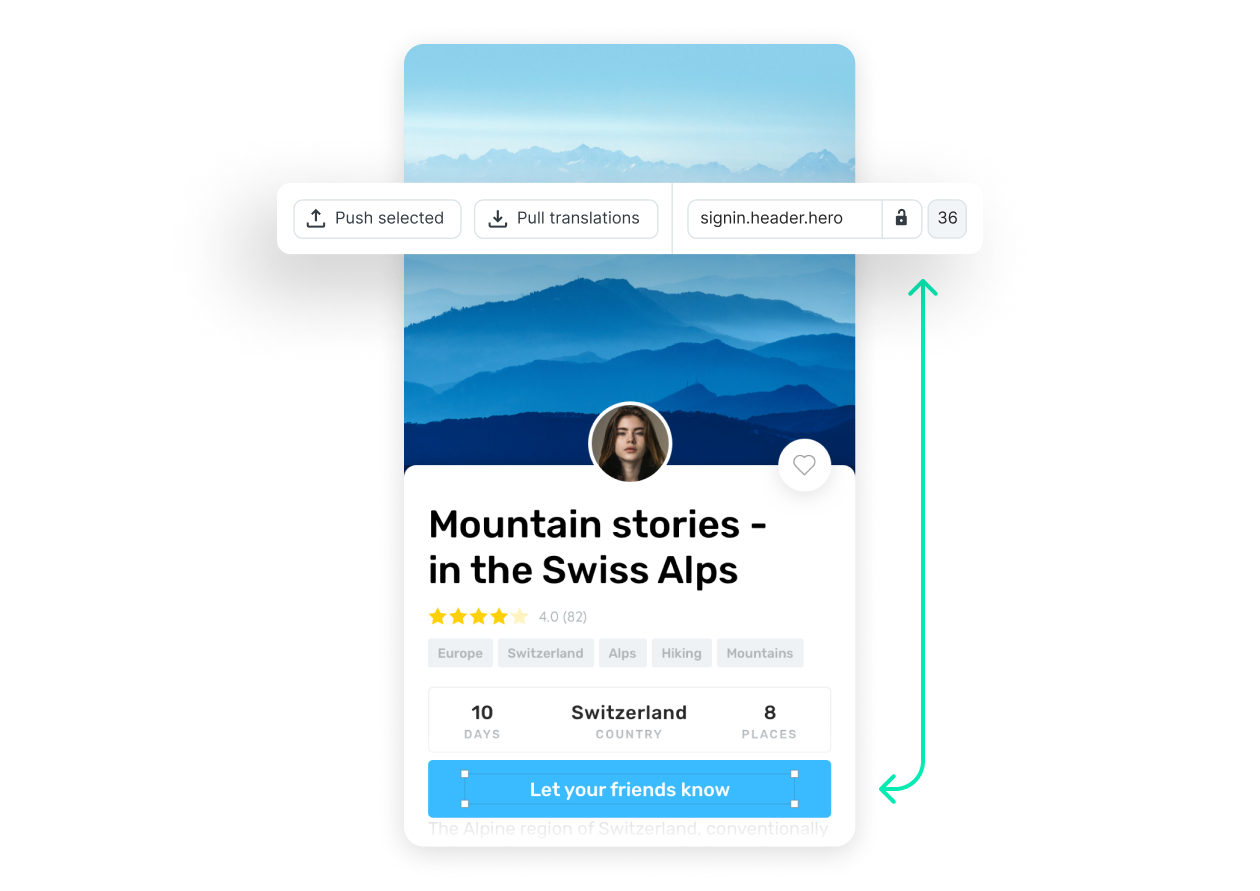
Give translators your content in context with screenshot previews of designs and enforced character limits to make sure your layouts stay intact.




A Leader in Localization

INTEGRATIONS
A seamless experience
Whatever your workflow looks like, Phrase can adapt to it.
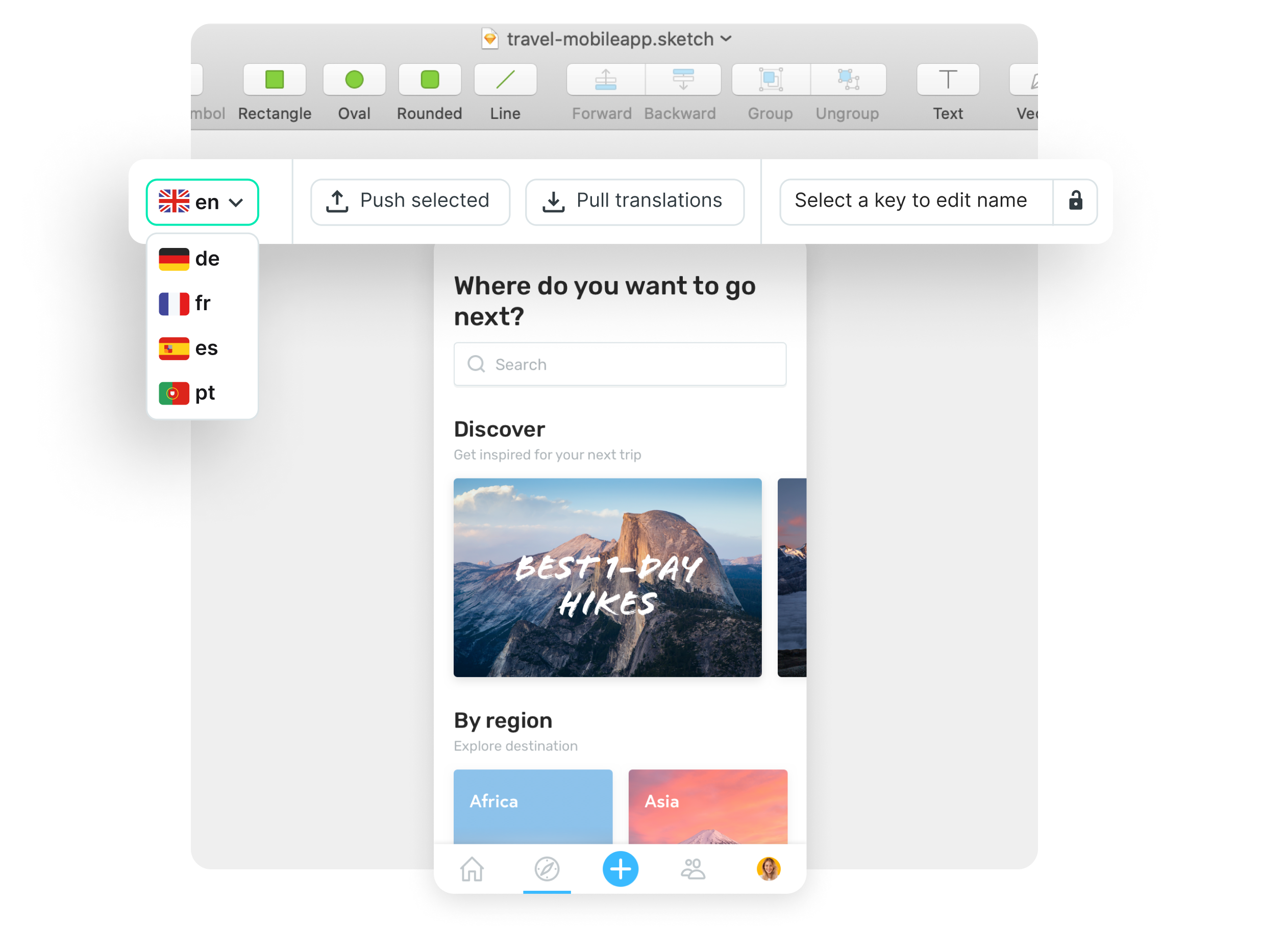
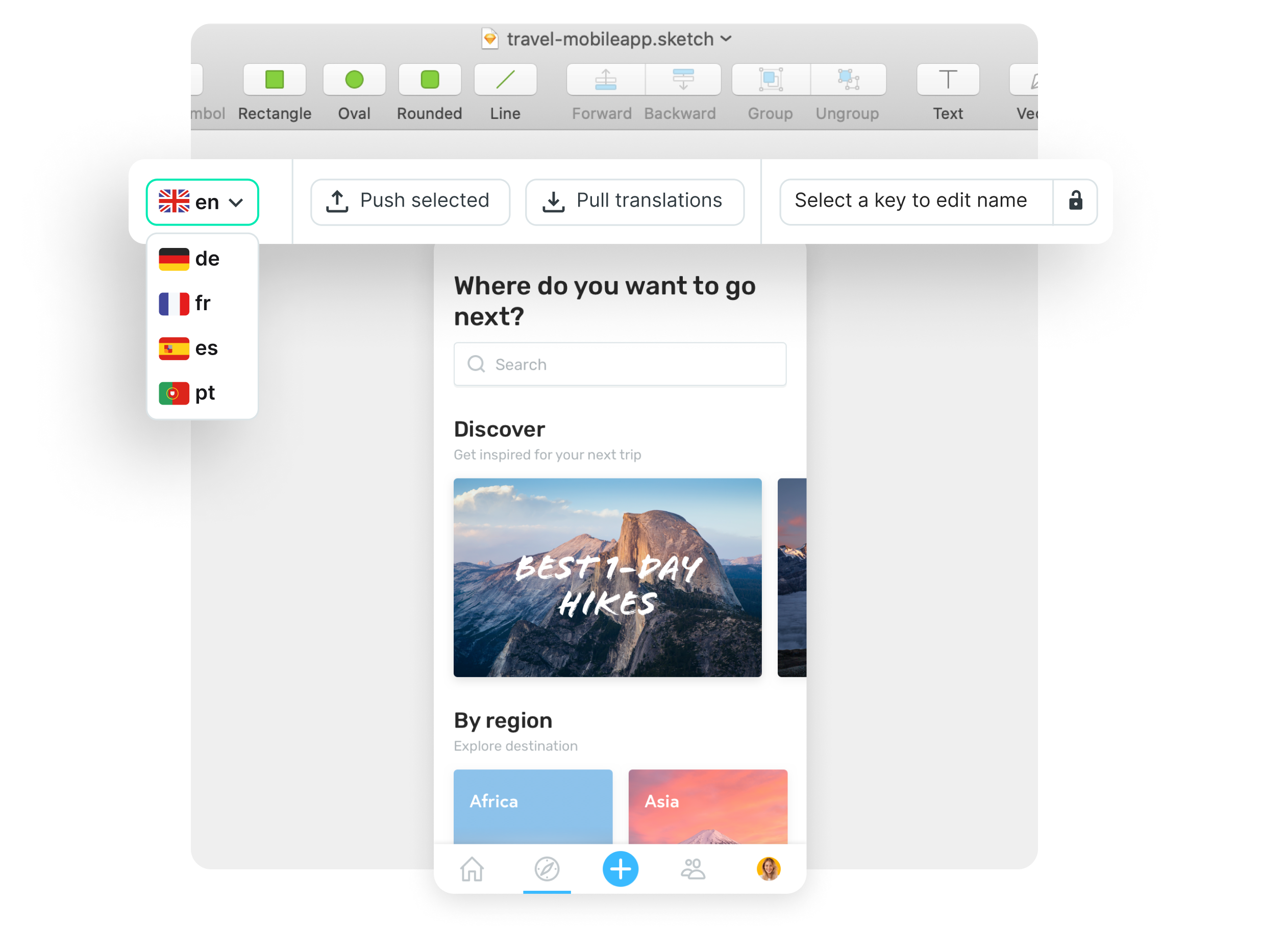
Sketch
Easily translate your Sketch designs with our Sketch integration. Simply pre-translate your source copy and preview it immediately in Sketch. Swapping out different languages lets you see what your UI looks like in other languages and avoid layout issues.


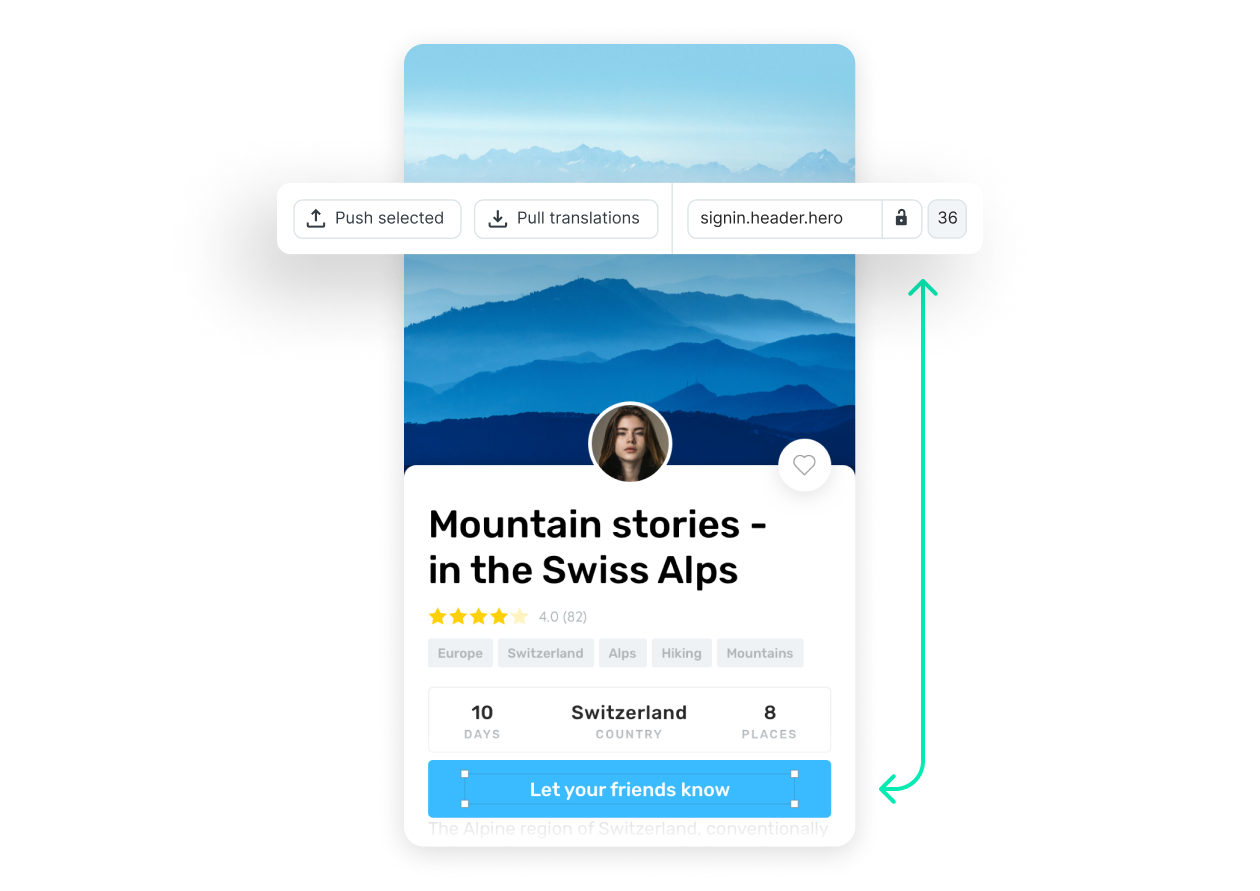
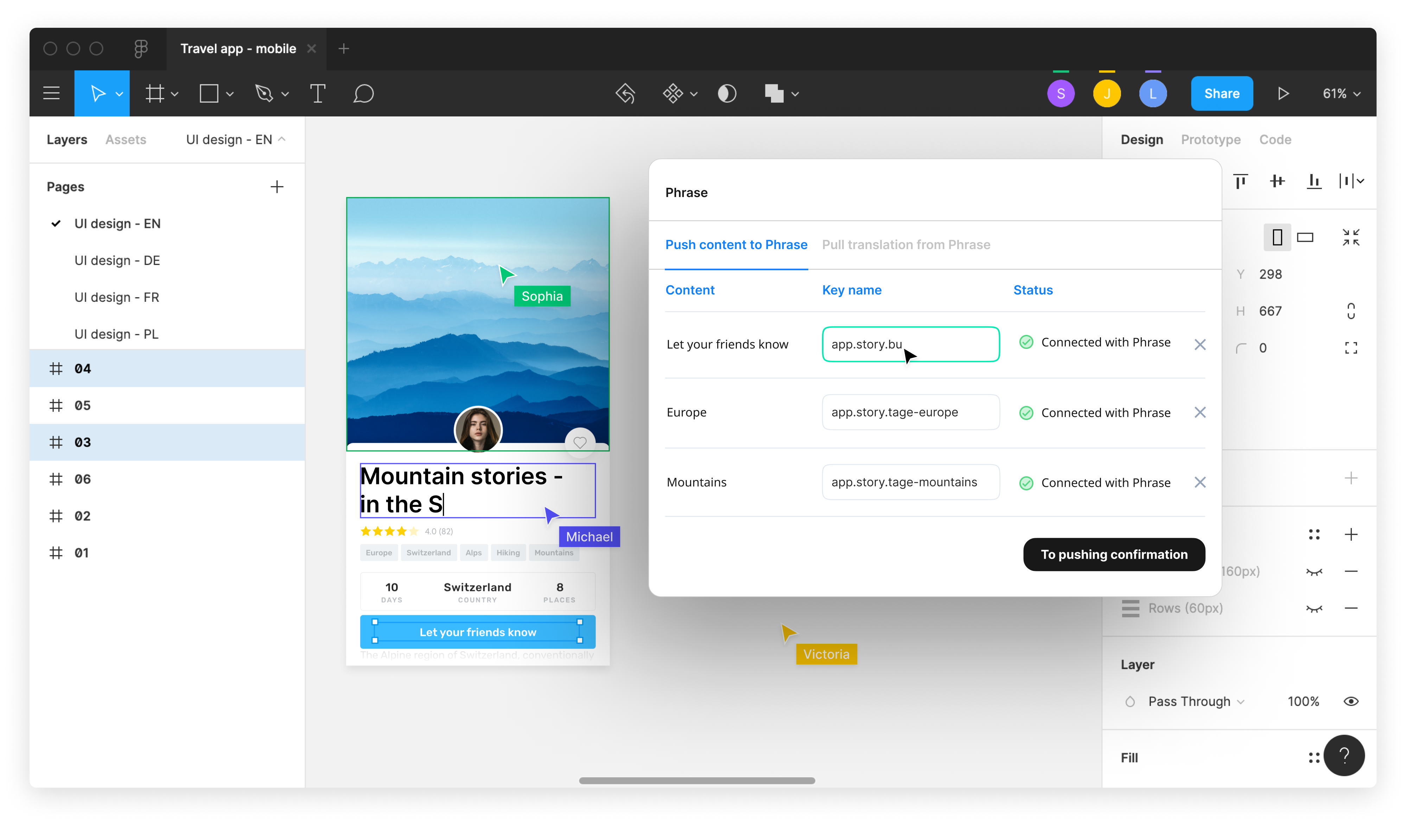
Figma
Send and retrieve design content from Figma to Phrase Strings within seconds. Our integration automatically provides your translators with screenshots of your designs, to make sure they are always working with the full context.
Phrase by the numbers
500+
supported languages
94%
of user’s first impressions are
design-related
50%
of designer time is wasted
fixing avoidable issues










